Projects
Now on to the main reason why you're here! Below you'll find a handful of projects that I worked on while in school along with some side projects. Mind you, some are not fully mobile responsive, but the designs sure are nice 😊

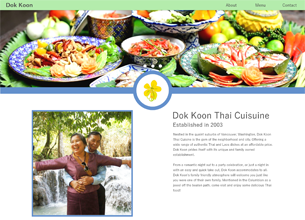
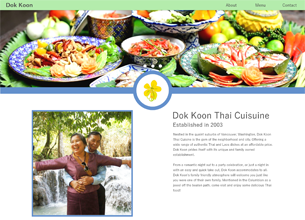
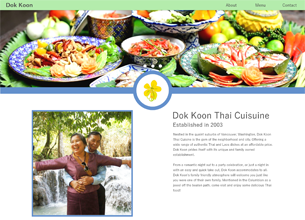
A redesigning of the owner's website for Dok Koon Thai Cuisine.
(Coding in progress)
Key Technologies
Adobe XD (Mock-up/Prototype), HTML, CSS, and Sass.
View more
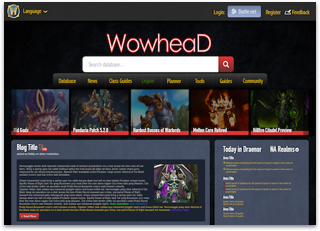
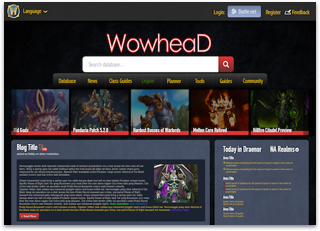
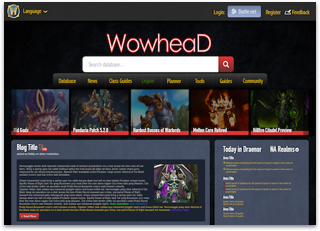
A case study for my redesign of Wowhead.
Key Technologies
HTML, CSS, Sass, Materialize, Javascript, and Ember
View more
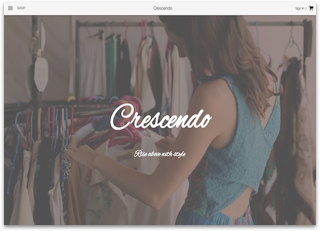
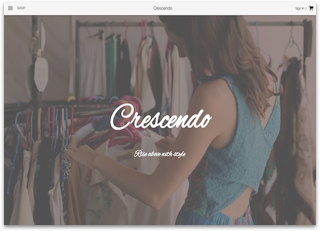
A fictitious e-commerce group project website where I designed the user interface.
Key Technologies
HTML, CSS, Sass, Materialize, Javascript, PHP, MySQL, Silex, and Twig
View more
A redesign concept of the popular website and database: Wowhead.
Key Technologies
Sketch and inVision
View more
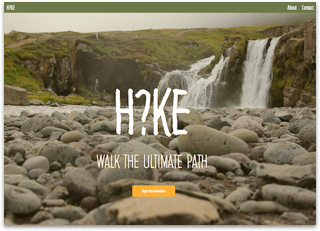
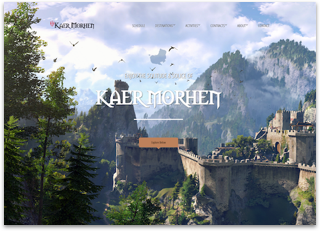
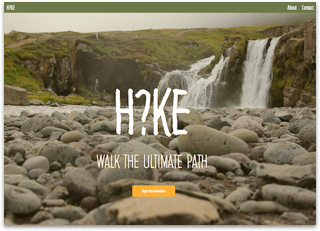
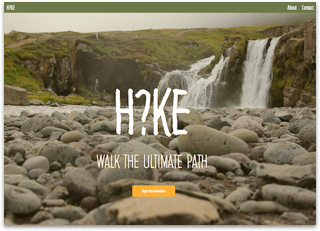
A group project application that shows hike trails and weather where I designed the user interface.
Key Technologies
HTML, CSS, Sass, Bourbon, Neat, Javascript, and Ember
View more
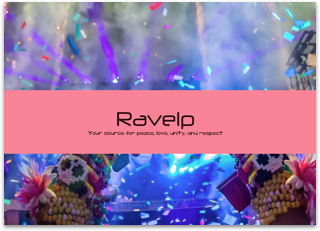
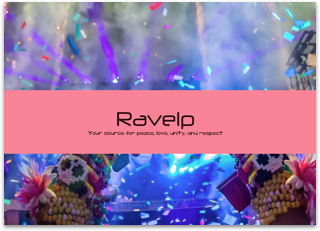
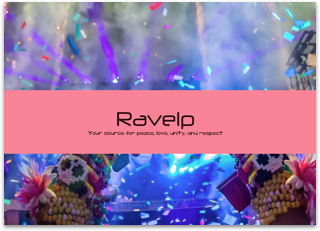
A fictitious electronic music review website where users can rate their favorite artists.
Key Technologies
HTML, CSS, Sass, and Ember.
View more
A Tic Tac Toe game with multiple board sizes, fully responsive, plus with Dim Sum!
Key Technologies
HTML, CSS, Javascript, Sketch, Stylus, and Pug
View more
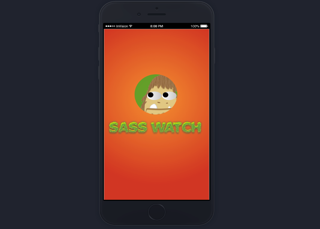
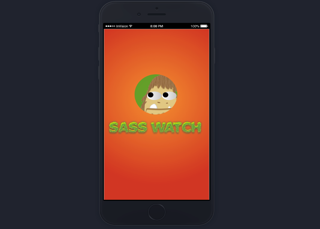
A fictitious mobile game where users hunt sasquatches.
Key Technologies
Sketch and inVision
View more
A demonstration of CSS properties flexbox and Sass replicating the Arctic Wild website with different assets.
Key Technologies
HTML, CSS, and Sass.
View more
A redesigning of the owner's website for Dok Koon Thai Cuisine.
(Coding in progress)
Key Technologies
Adobe XD (Mock-up/Prototype), HTML, CSS, and Sass.
View more
A case study for my redesign of Wowhead.
Key Technologies
HTML, CSS, Sass, Materialize, Javascript, and Ember
View more
A redesign concept of the popular website and database: Wowhead.
Key Technologies
Sketch and inVision
View more
A fictitious e-commerce group project website where I designed the user interface.
Key Technologies
HTML, CSS, Sass, Materialize, Javascript, PHP, MySQL, Silex, and Twig
View more
A group project application that shows hike trails & weather where I designed the user interface.
Key Technologies
HTML, CSS, Sass, Bourbon, Neat, Javascript, and Ember
View more
A fictitious electronic music review website where users can rate their favorite artists.
Key Technologies
HTML, CSS, Sass, and Ember.
View more
A Tic Tac Toe game with multiple board sizes, fully responsive, plus with Dim Sum!
Key Technologies
HTML, CSS, Javascript, Sketch, Stylus, and Pug
View more
A fictitious mobile game where users hunt sasquatches.
Key Technologies
Sketch and inVision
View more
A demonstration of CSS properties flexbox and Sass replicating the Arctic Wild website with different assets.
Key Technologies
HTML, CSS, and Sass.
View more
A redesigning of the owner's website for Dok Koon Thai Cuisine.
(Coding in progress)
Key Technologies
Adobe XD (Mock-up/Prototype), HTML, CSS, and Sass.
View more
A case study for my redesign of Wowhead.
Key Technologies
HTML, CSS, Sass, Materialize, Javascript, and Ember
View more
A redesign concept of the popular website and database: Wowhead.
Key Technologies
Sketch and inVision
View more
A fictitious e-commerce group project website where I designed the user interface.
Key Technologies
HTML, CSS, Sass, Materialize, Javascript, PHP, MySQL, Silex, and Twig
View more
A group project application that shows hike trails and weather where I designed the user interface.
Key Technologies
HTML, CSS, Sass, Bourbon, Neat, Javascript, and Ember
View more
A fictitious electronic music review website where users can rate their favorite artists.
Key Technologies
HTML, CSS, Sass, and Ember.
View more
A Tic Tac Toe game with multiple board sizes, fully responsive, plus with Dim Sum!
Key Technologies
HTML, CSS, Javascript, Sketch, Stylus, and Pug
View more
A fictitious mobile game where users hunt sasquatches.
Key Technologies
Sketch and inVision
View more
A demonstration of CSS properties flexbox and Sass replicating the Arctic Wild website with different assets.
Key Technologies
HTML, CSS, and Sass.
View moreBusiness Examples
These are a few examples of the web funnels I work on for lead generation (user coverts through a form). I was able to collaborate, provide feedback, and tweak designs with a fellow co-worker and translate mock-ups to live production side code that fulfilled business requirements.

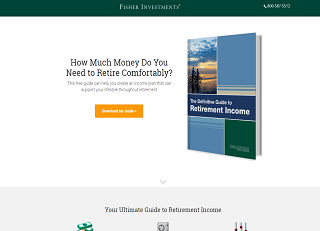
The newest design test example of a lead conversion web funnel for display ads.
Key Technologies
HTML, CSS, Sitecore, Adobe XD, Bootstrap
View more
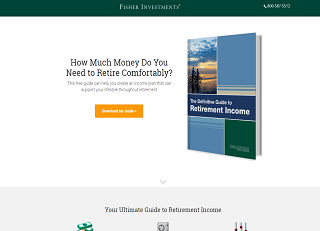
The newest design test example of a lead conversion web funnel for direct email.
Key Technologies
HTML, CSS, Sitecore, Adobe XD, Bootstrap
View more
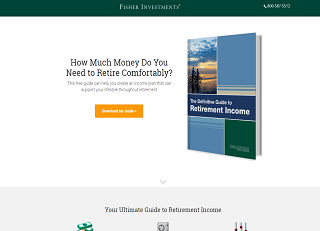
A native mobile designed web funnel for testing in mobile only display ads, view in mobile dimensions for maximum effect.
Key Technologies
HTML, CSS, Sitecore, Adobe XD, Bootstrap
View more
The newest design test example of a lead conversion web funnel for display ads.
Key Technologies
HTML, CSS, Sitecore, Adobe XD, Bootstrap
View more
The newest design test example of a lead conversion web funnel for direct email.
Key Technologies
HTML, CSS, Sitecore, Adobe XD, Bootstrap
View more
A native mobile designed web funnel for testing in mobile only display ads, view in mobile dimensions for maximum effect.
Key Technologies
HTML, CSS, Sitecore, Adobe XD, Bootstrap
View more
The newest design test example of a lead conversion web funnel for display ads.
Key Technologies
HTML, CSS, Sitecore, Adobe XD, Bootstrap
View more
The newest design test example of a lead conversion web funnel for direct email.
Key Technologies
HTML, CSS, Sitecore, Adobe XD, Bootstrap
View more
A native mobile designed web funnel for testing in mobile only display ads, view in mobile dimensions for maximum effect.
Key Technologies
HTML, CSS, Sitecore, Adobe XD, Bootstrap
View more

 The Beginning
The Beginning The Schooling
The Schooling The Working and the In Between
The Working and the In Between The Dream
The Dream The Finale
The Finale